この度はM.designにてホームページを制作いただき、誠にありがとうございます!
これからあなたの事業を加速させるために
- ローカルSEO上位表示を狙う
- 単独の1記事で上位に食い込めるキーワードを狙って、SEOライティングを行う
- すでに集客動線を確立したSNSから着地させる(ランディングページ)として使う
今回制作したホームページ/ランディングページは色々な使い方ができます!
だからこそ最初の基本的な操作方法が分からないと、せっかく作ったホームページを使いこなすのに手間取っては時間がもったいないですよね。
さらにはせっかく作ったページを消してしまったら…という不安もありませんか?
そこで今回はM.designでHPを作ってくれたあなただけに、基本的な操作方法から設定しておくと便利なプラグインまで、全て網羅してお伝えいたします。
本記事を読まれた上で基本的な操作だけではなく一緒にPDCAを回す「集客伴走サービス」までご希望の場合は、公式LINEからお気軽にご連絡ください。
\「集客伴走希望」と送ってください/
記事の作成方法
まずはSEO(Google検索)で上位表示を取るために書く、記事の執筆・投稿方法についてご説明します。
ご自身のブログやお知らせなどを書きたい方も、下記手順で記事を作成できます。
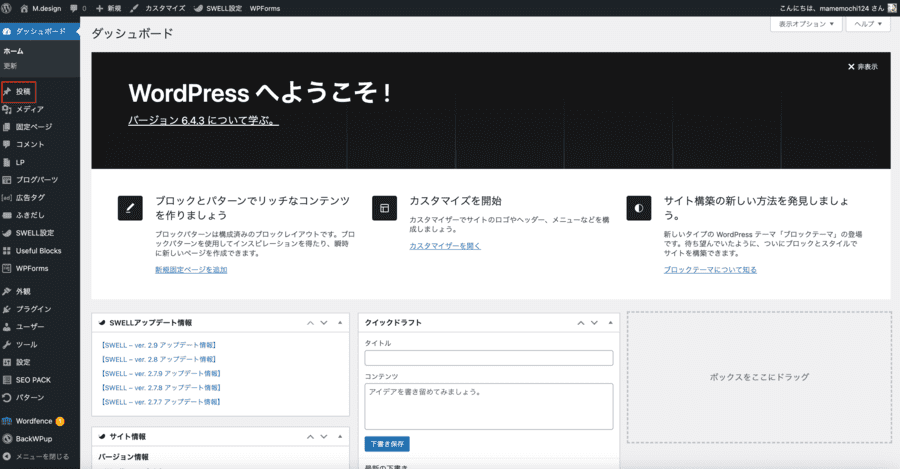
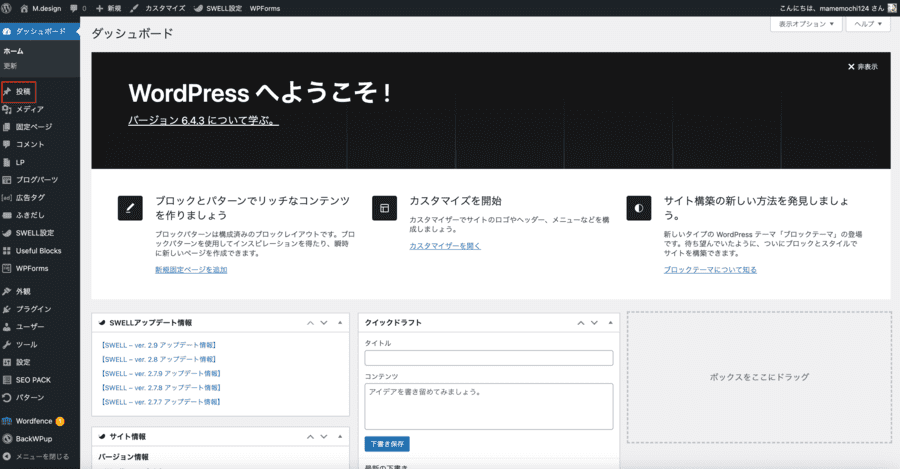
まずは左のサイドバーにある【投稿】をクリックします。


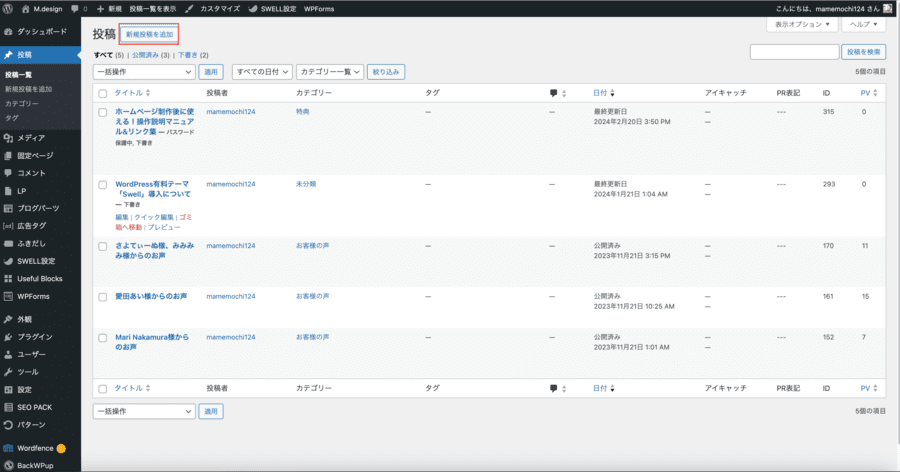
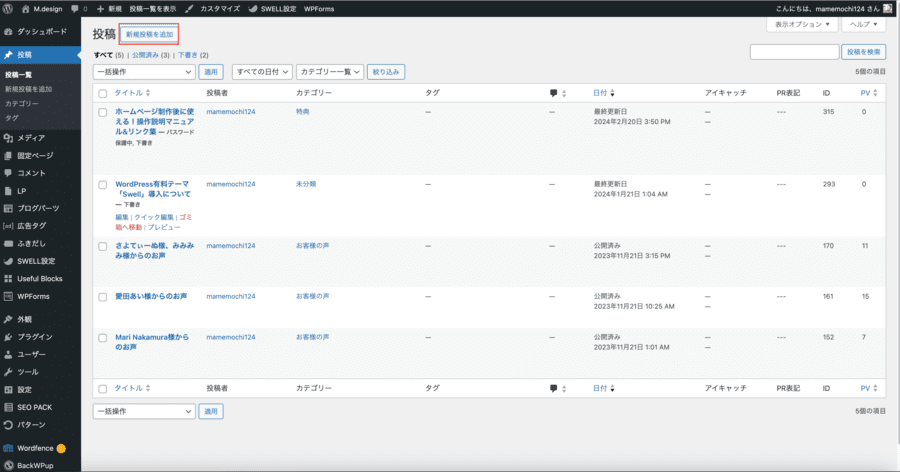
【新規投稿】をクリックして新たな記事を書き始めます。


SEO対策上、狙いを定めたキーワードを違和感のない限り左側に寄せながら、クリックしたくなるタイトルを考えます。
スマホでも表示される32文字内が目安となります!


1記事の完読率はわずか30%しかないとも言われています…!
そのため大事になるのが、訪れた読者が記事を読むかどうか判断する【リード文】。
ご自身のサービスに誘導できる時は、ボタンリンクや内部リンクを使用して、導線を組むことも意識すると有効です。



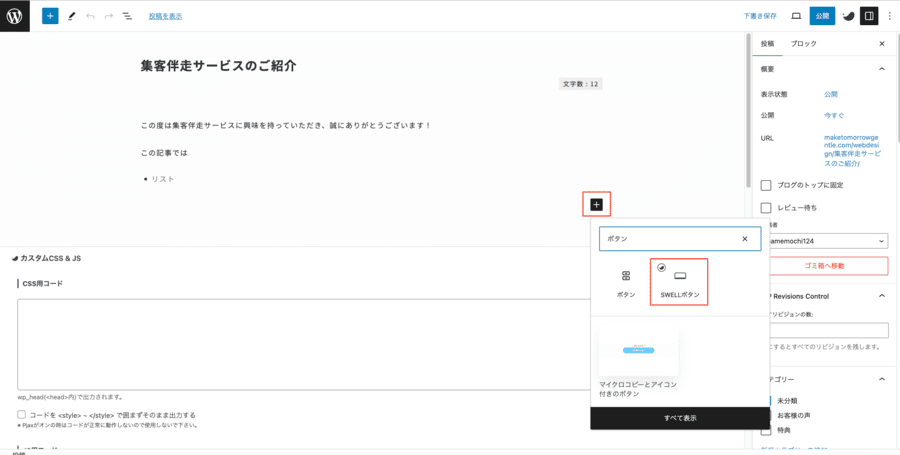
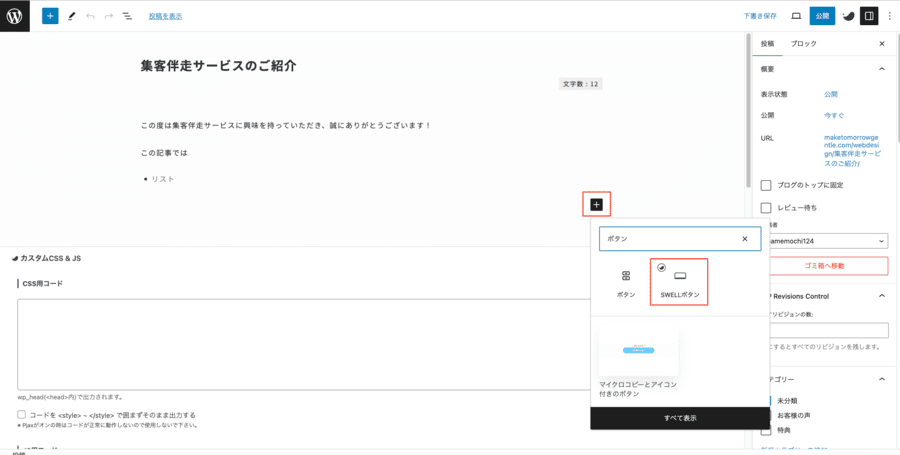
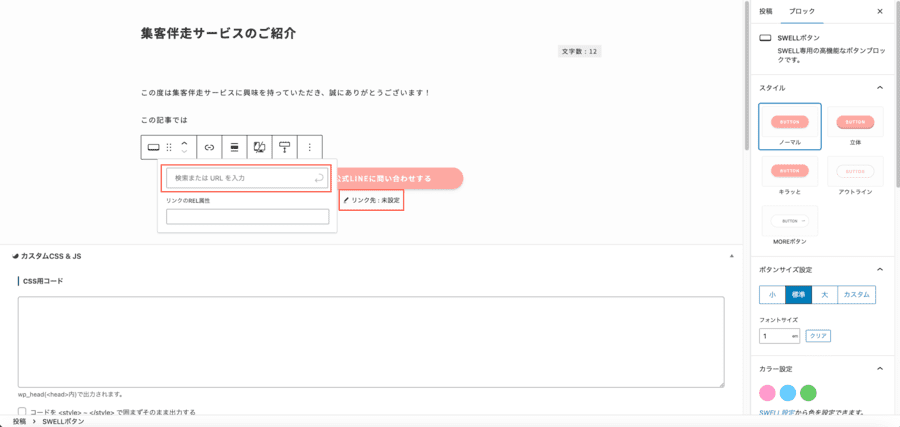
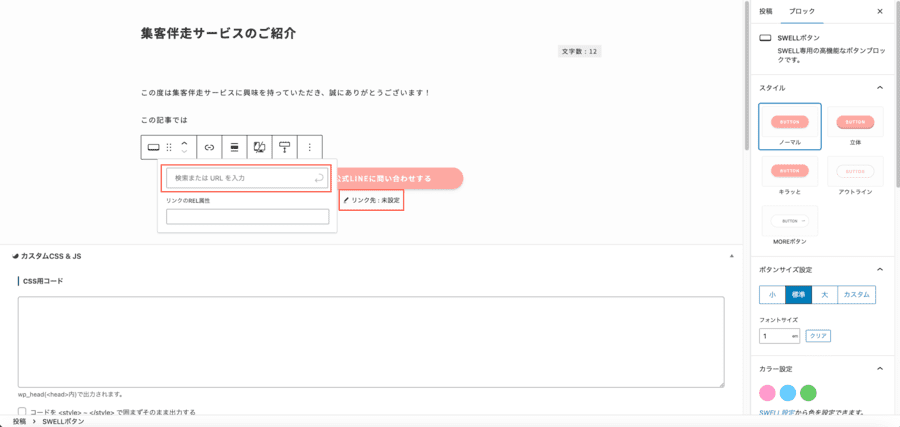
ボタンリンクの作り方も簡単です!
十印をクリックして、検索窓に【ボタン】と打ち込み、SWELLボタンをクリックする。


ボタンに表示させたい文言を入れて、【リンク先】に誘導したいリンクのURLを入力する。


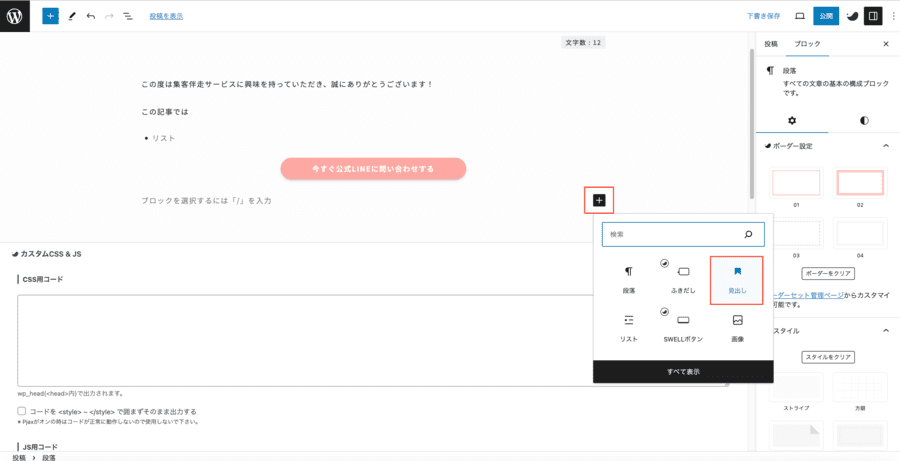
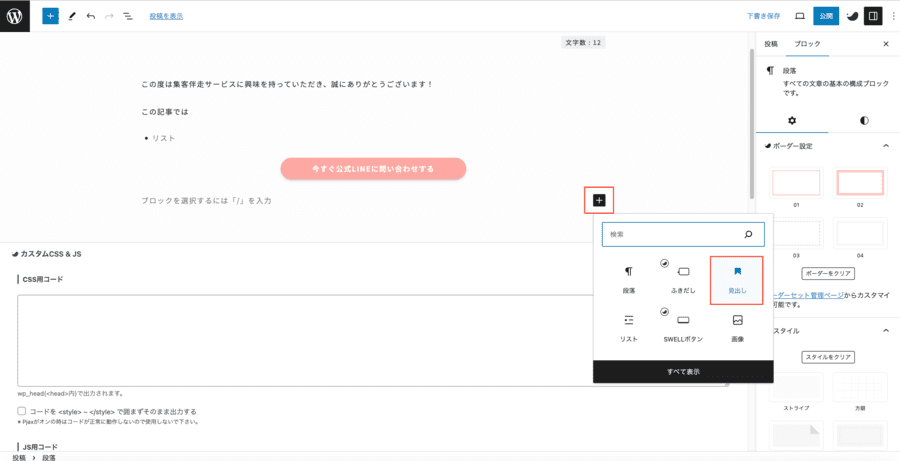
いよいよ本文に入っていきます!
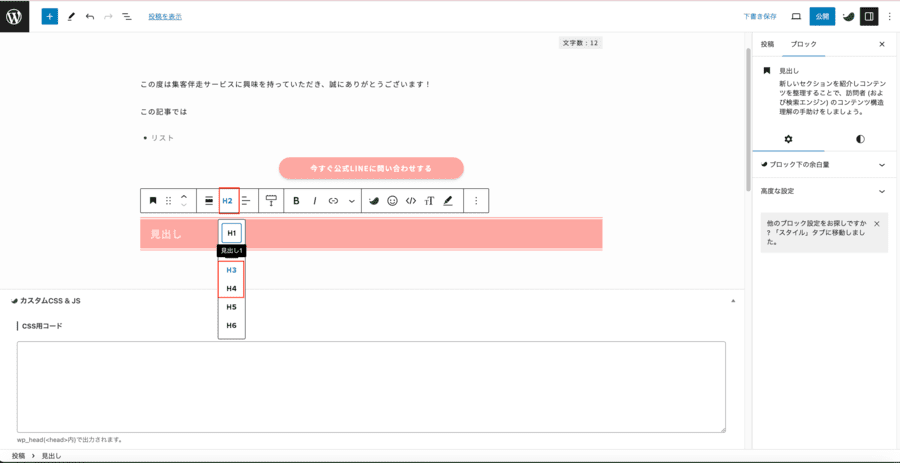
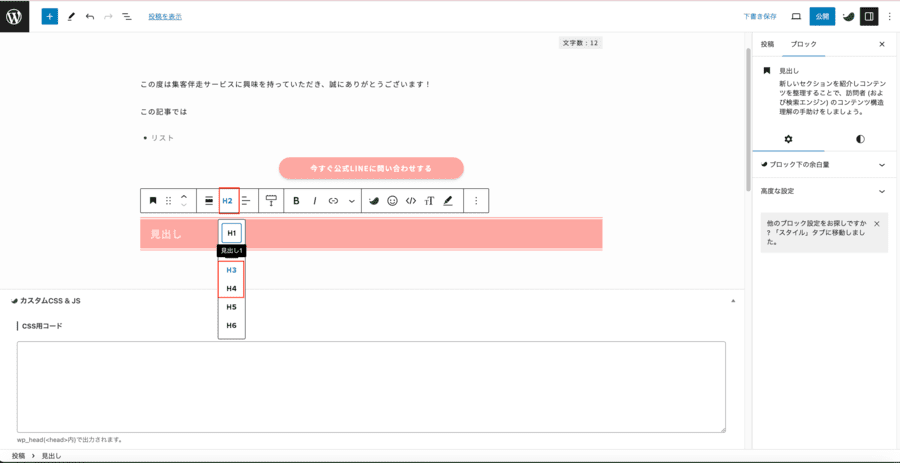
特にSEO上一番最初のH2は大切なので、キーワードを意識して見出しのタイトルを入力します。


小見出しを使いたい時には、H3やH4もこちらから選べます。


あとは同様の手順で【リード文→本文→まとめ】まで書いて、記事を仕上げます。
全ての機能をご紹介し尽くせないのですが、SwellはかなりSEOライティング(Google検索で評価してもらえる文章を書く手法)が行いやすいテーマです。
そこで今回はSEOライティングの際に特に使える機能を、3つピックアップしてご紹介します。
リスト
最初にご紹介するのは【箇条書きの機能=リスト】です。
読者が見やすい記事に仕上げるためには、箇条書きは外せません!
WEBライティングで箇条書きを使う時には
- 3項目以上の比較時に使用
- スマホで1行内
- 装飾は記載する内容に合わせる
とすることが理想とされています。
装飾とはたとえば、悪い内容なら三角やバツ印を使ったり、順番に説明したいなら数字を使ったりという具合に使い分ける手法です。
さらに箇条書きの前後には余白がたっぷり入るので、読者が読みやすくなる利点もあります。
リスト機能の使い方
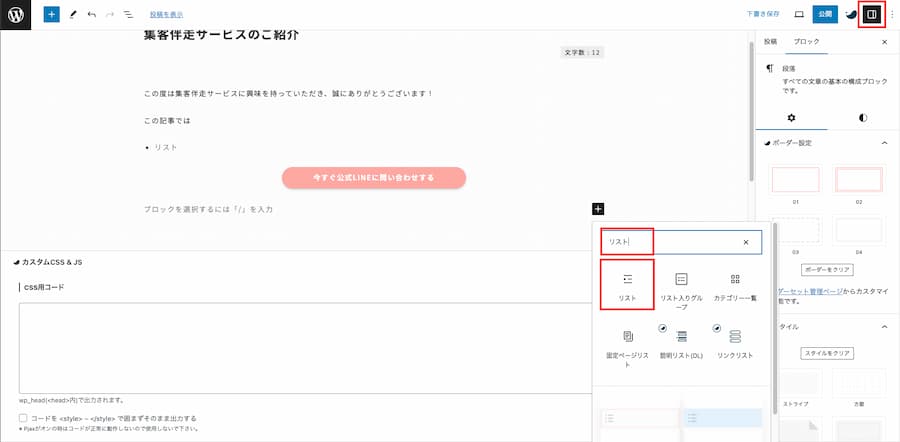
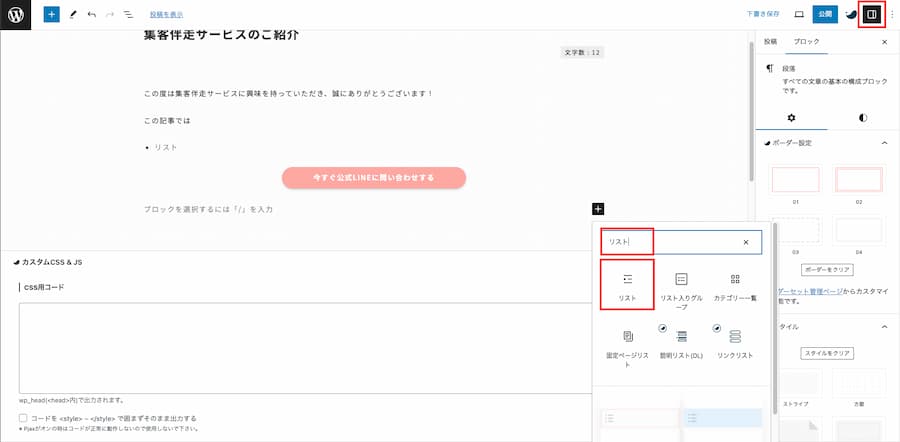
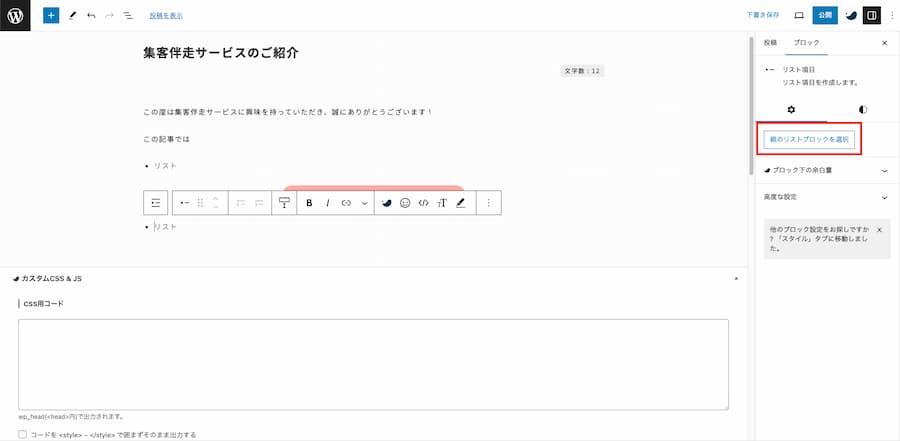
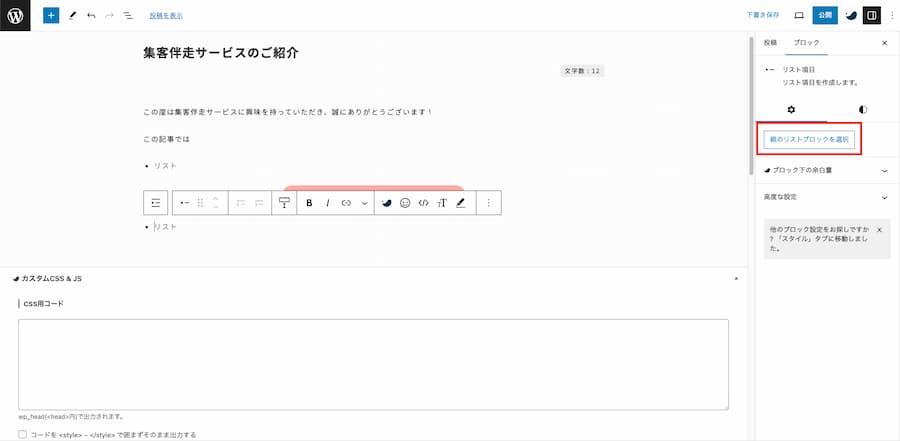
【リスト】と検索し、リストブロックを表示させます。


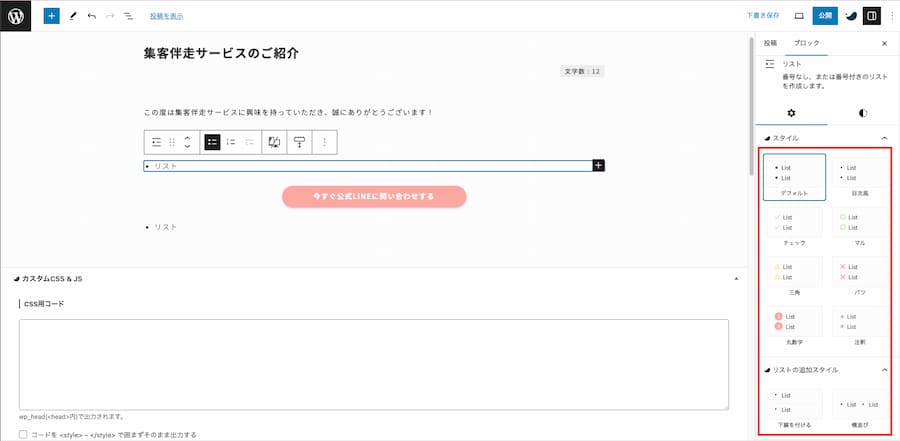
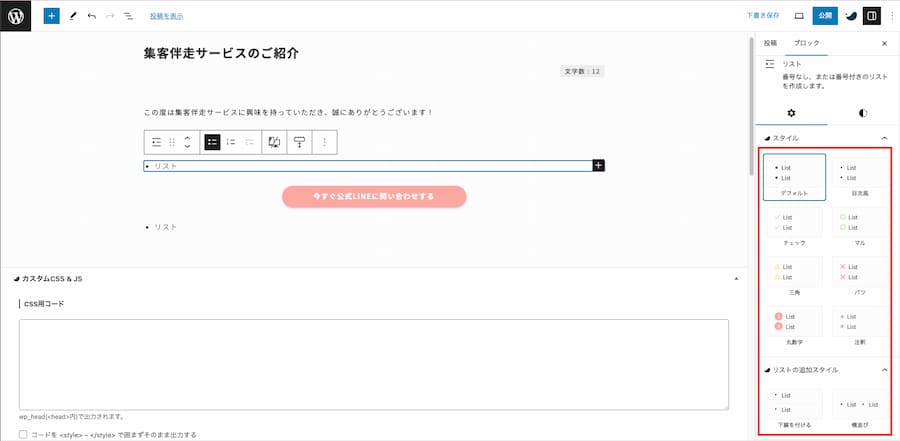
【親のリストブロック】をクリックすることで、リストの装飾を変更できるようになります。


右のサイドバーにリストとして使えるマークがたくさん出てきます!
丸・三角・バツ印はもちろん、リストに下線を引けるので、使いながら慣れていってください。


ボーダー、スタイル、文字装飾
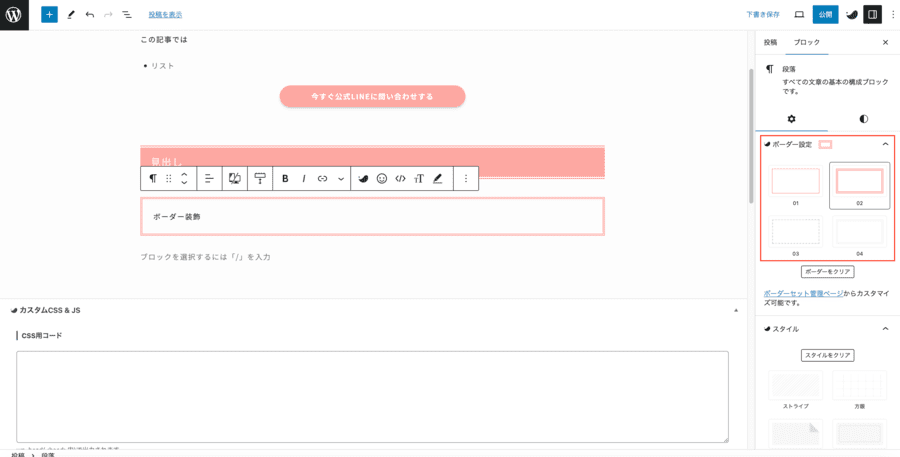
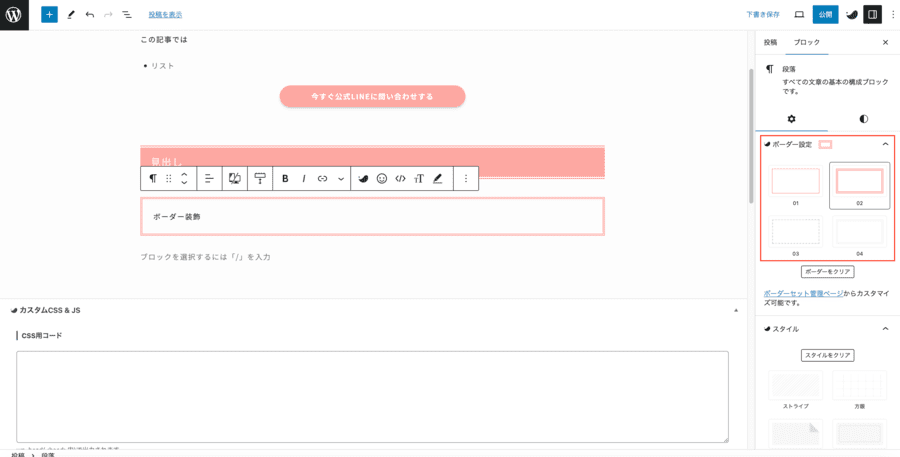
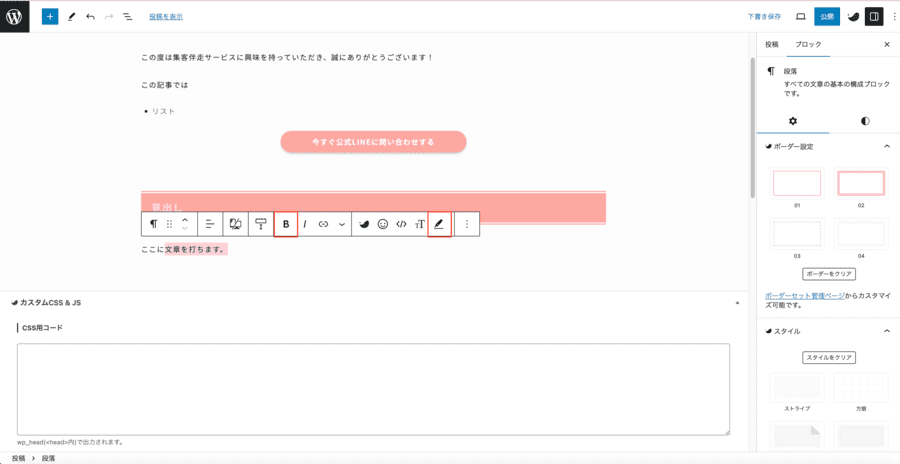
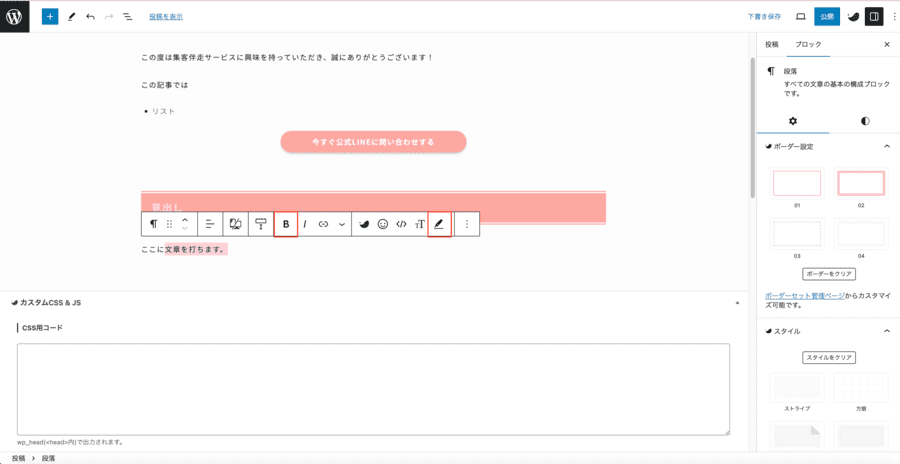
目立たせたい箇所はボーダー装飾で飾りをつけると、読者の目を惹きます。
何か文章を打つときの【段落】ブロックを選択すると、右側に【ボーダー設定】が現れます。


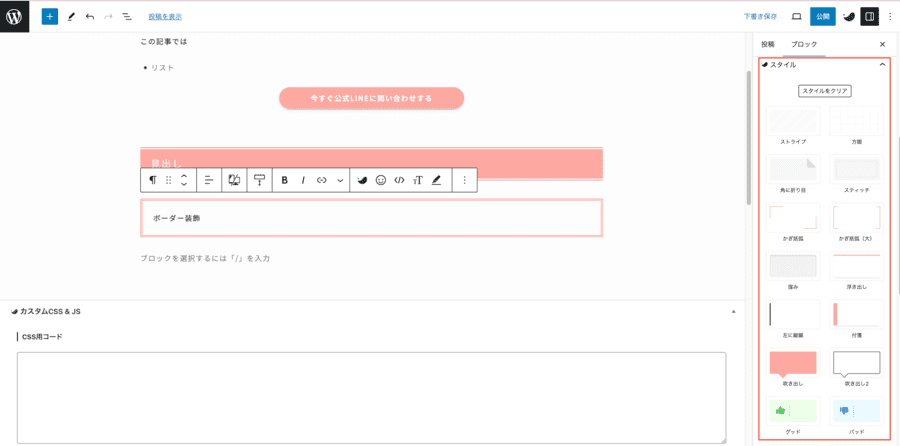
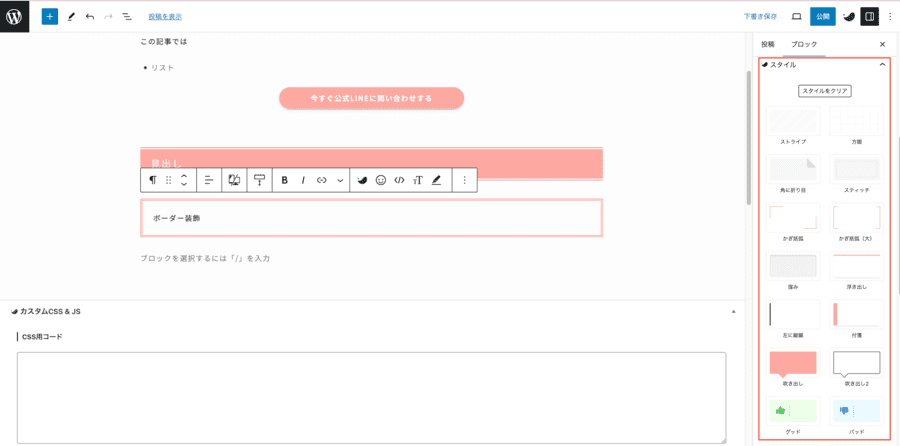
ご紹介した【ボーダー】の下には【スタイル】もあります。
【スタイル】では文字の背景を選択できます。


ちなみに文字自体に装飾をつけたい場合は、装飾をつけたい箇所をドラッグ&選択します。


太字やマーカーを選択すれば、あっという間に強調できます。
装飾はつけすぎても重要なところが分からないし、目線も散るという難点が……!
一方で【スマホで見たときに、ワンスクロール内に1つは装飾がある方が、離脱防止になります。



離脱率はGoogleも計測しているので意識したいポイントです…!
ふきだし
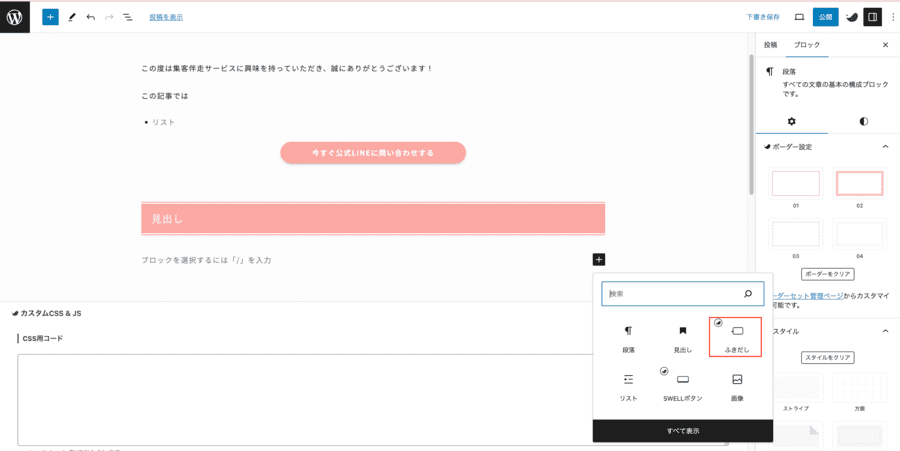
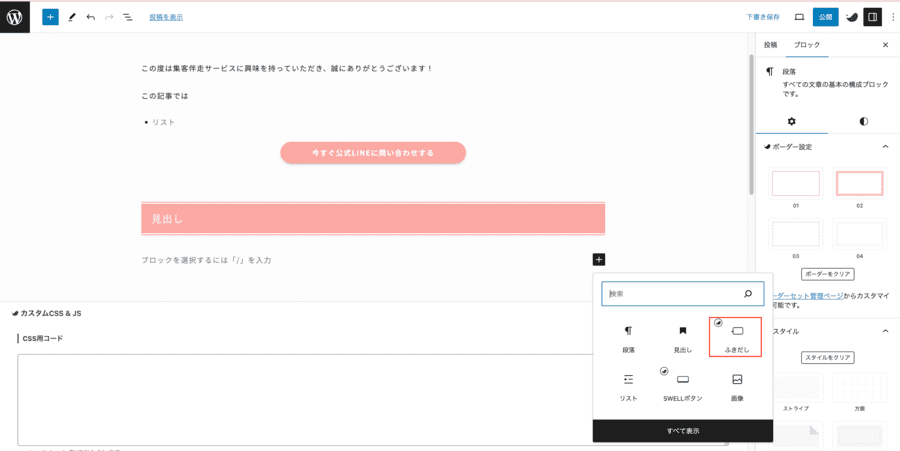
ふきだしアイコンもかなり使い勝手が良いです!
【ブロックを追加】ボタンから、【ふきだしブロック】を選択します。


右側のサイドバーにふきだしの管理ページや、個別にふきだしを作成する場合の選択肢が現れます。


人感も出るし、文章にメリハリもつくから設定して損はないです!
今回はSEOライティングによく使うぜひSWELLのマニュアルも検索しつつ、楽しみながら使ってみてください!
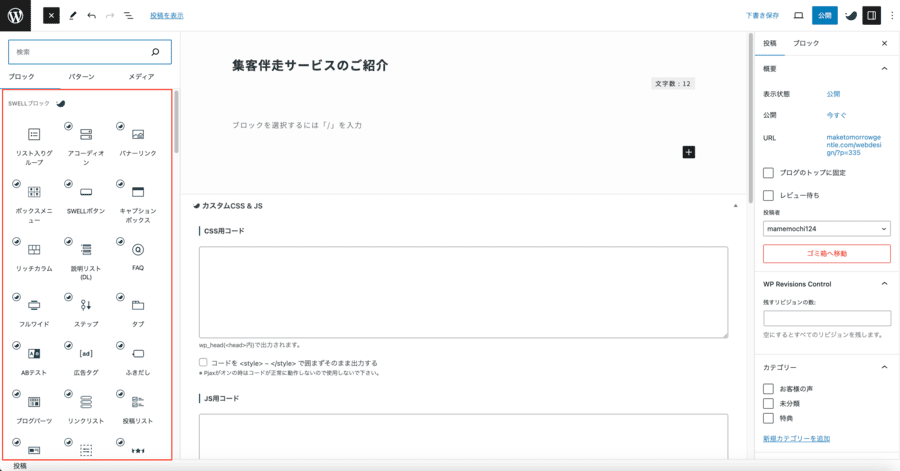
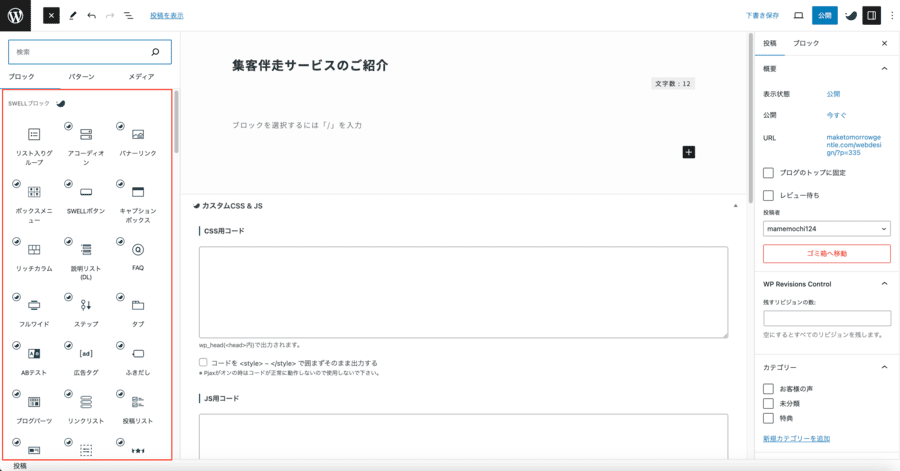
ちなみに【ブロックを追加】ボタンから全てを表示させると、左のサイドバーに使用可能なブロック一覧がずらっと並びます。


左のサイドバーから、ぜひ使えるブロックを増やしてみてください。
SEOから集客する記事を書くためには
- ディスクリプションの設定
- タイトルの文字数
- キーワードを入れる場所
- 個人ブログで狙えるキーワードの選定
- トピッククラスターを狙うサイト・記事設計
なども戦略立てて記事を執筆する必要があります。
- SEO記事の添削
- キーワード選定
- リライトをかける記事の順番
などSEO集客に関して一緒に伴走ご希望があれば、公式LINEからご連絡ください。
あなたのビジネス拡大に向けて、何か私がお手伝いできることがあるならば、全力で対応させていただきます。
\「集客伴走希望」と送ってください/
TOPページの変更方法
提供サービスを変えたから、トップページも自分で変更してみたいな…
そんな時もLP型HPはコーティング(プログラミング)を最小限に、有料テーマSwellを最大限使用しているため、ご自身で変更が簡単にできます!
LPの変更方法
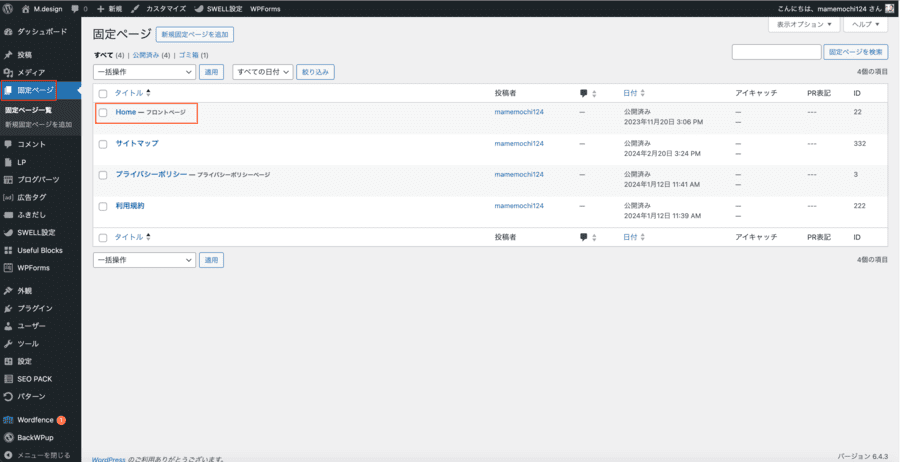
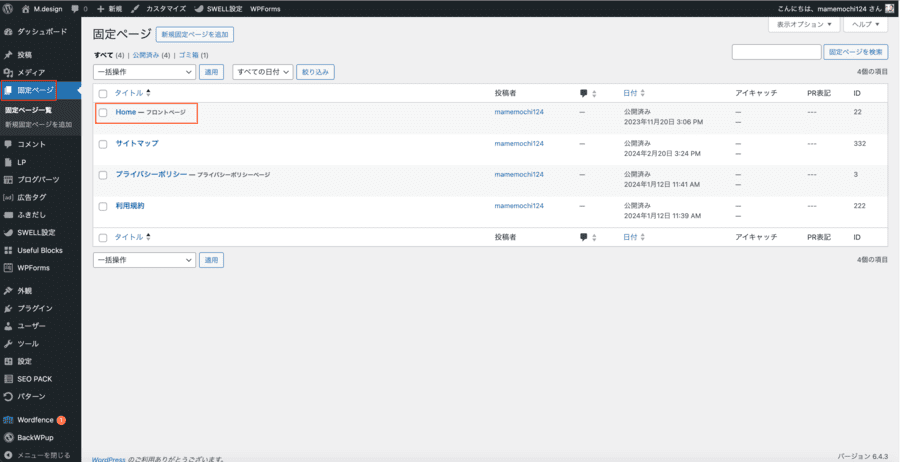
左のサイドバーから【固定ページ】をクリックします。
その後【TOP】や【Home】というタイトルのページを選択してください。


基本的に文字だけ入力されている【段落】ブロックの文字は、変更しても問題ありません。


一方で【カスタムHTML】(使用していないお客様もいらっしゃいます)や、ページ下部にある【CSS】部分は消すとページ崩れが発生します。


基本的には今ある枠(カラム)の中で、文字のみ変更することがおすすめです。
画像を変換したいときには同じサイズに合わせて「置換」すると、変えることもできます。
怖かったらいつでもご連絡くださいね!
登録必須のプラグイン集
基本的なプラグイン導入サービスとして、下記プラグインをインストール済です。
ご自身で登録が必要となりますが、こちらは必ず設定をお願いしたく存じます。
WP BackUp
【WP BackUp】はワードプレスのバックアッププラグインとなります。
何らかの拍子にデータが無くなった時のバックアップになりますので、必ず設定されることをお勧めいたします。
Wordfence Security
【Wordfence Security】は、ハッキングなどを防ぐセキュリティ対策ソフトになります。
私も導入していますが、毎週数十件国内外からログインを防いだ通知がきますので、必ず初期設定を完了していただきたいプラグインです。
過去のお客様を拝見していると、初期設定をされていない方がかなり多いです。
しかしあるお客様で不正ログインが急に何十回も起こったケースがあり、このWordfence Securityのお陰で乗っ取られなかったケースもありました。
そのためお手数ですが必ず初期設定は行なっていただきたく、よろしくお願いいたします!
分析に使えるツール
SWELLにはホームページに訪れたお客様の効果も測定したり改善に役立つ機能もついています!
詳しいことは集客サポートの範囲になってしまうので、ここでは分析にお勧めなツールのみご紹介させていただきます。
オーロラヒートマップ
ホームページやランディングページに訪れた方の深読率を分析するツールです。
基本的なプラグイン導入サービスの一環としてインストール済みです。
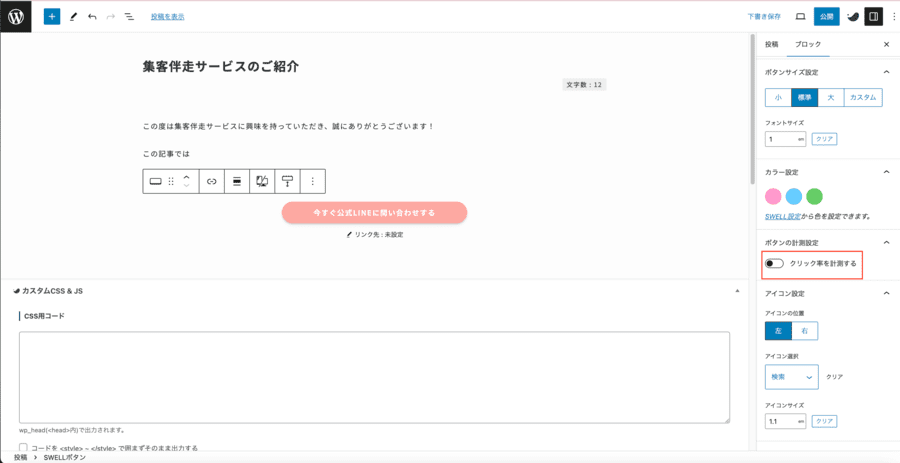
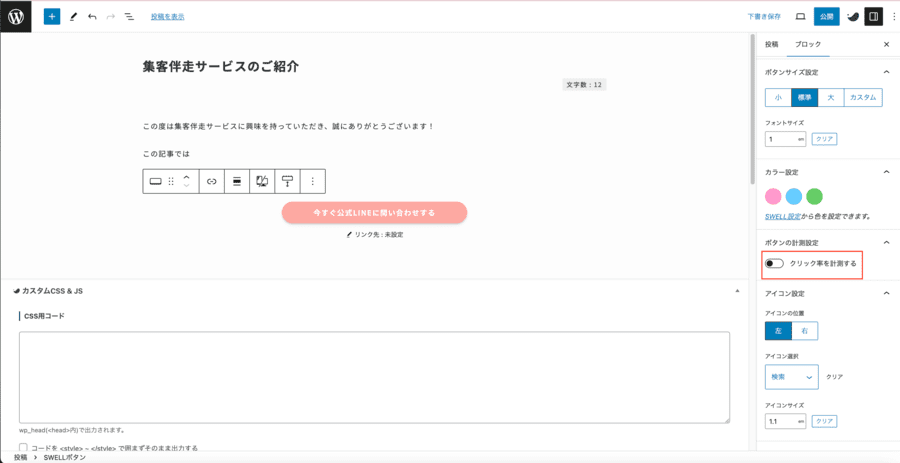
Swellのボタンブロック
【Swellのボタンブロック】で作成したボタンリンクは、計測率を測ることができます。


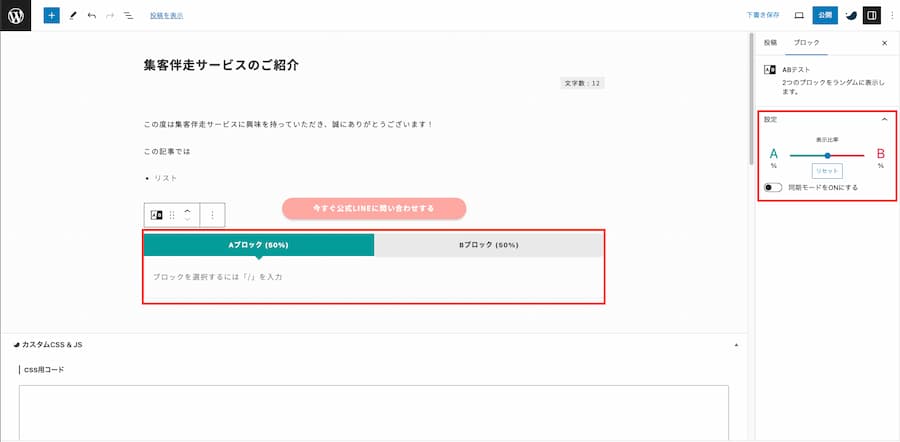
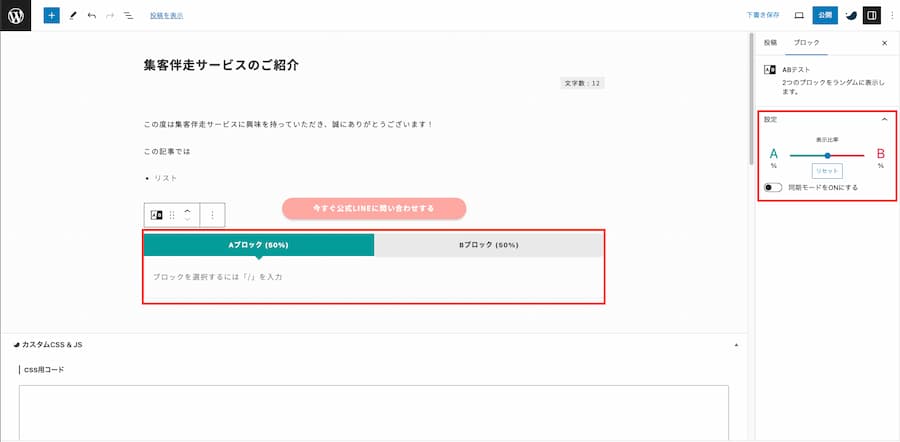
ABテスト
LPの効果測定・自社サービス申込に有効な手法を探るためにABテストを行う機能も、SWELLに標準搭載されています。


LPの効果測定・離脱箇所検討・成約率改善をお手伝いさせていただく場合は、月額3万円(税込)【期間限定】1.8万円(税込)でお受けしております。
モニター価格につき、今後事前のご連絡なく金額上昇の可能性がございます。※6月からは月2万円に価格改定いたします。
また私もかなりのリソースを割いて、本気で集客を行いたい方のみ限定6名のみサポートさせていただきます。(残り1枠)
そのため事前審査制となりますことを、ご了承くださいませ。
制作されたホームページを、ぜひ最大限活用してください!
記事の投稿方法・基本的なブログの書き方・初期設定を推奨するプラグイン、そしてLPOに使えるツールまでご紹介しました。
「ホームページを作って終わり」ではなくせっかくいただいた嬉しいご縁を、今後も継続させていただけますと、とても嬉しく思います。



WEB周りで何かお困りのことがあれば、お気軽に公式LINEからご相談ください!
今回はテキストでの説明とさせていただきましたが、今後は分かりやすいよう動画も作成していきたいと考えています。
今後ともぜひよろしくお願いいたします!
集客伴走サービスできること
サポートLINEにて、集客に関するお悩み全般についてサポートいたします。
- LPO(ランディングページ最適化)
- SEO戦略立案、PDCA伴走
- 自社商品構築
- LPライティング添削
- 記事添削(セールスライティングとSEOの視点)
- サイト設計、分析
- 各種SNS運用
- 広告出稿
- 自社商品設計
上記以外にも「こんなことできる?」とご相談いただけることは、全力で精一杯向き合い、お力添えさせていただきます!
ホームページ制作でも、集客伴走でも。あなたのお力になれることがあれば、とても嬉しいです。
長い文章を最後までお読みくださり、ありがとうございました。
\集客伴走希望と送ってください/

コメント